Overview
Over the course of 10 weeks, my team and I utilized the design process, learning how to better connect and design with an overlooked user group:
homeless youth.
We created Youth Connect in hopes to better connect this marginalized group with the resources and support they may need. Youth Connect aims to provide a safe space that allows users to safely and efficiently research and reach out to shelters and organizations that best fit their needs.
Team Members
Yin Ting Pang and Zohaib JavedDuration
10 WeeksMy Role
UX DesignerThe Problem
The children of today will one day be the adults of tomorrow, so it is essential that they receive the support and resources they in need in order to succeed. However, homeless youth lack this fundamental care, as they are placed in a position to
survive, not thrive.
Problem Statement
How can we better connect homeless youth with readily available resources and organizations?
Our Solution
Help is one tap away
Youth Connect is an app designed to help homeless youth find the resources they need to get back on their feet. We aim to create an accessible safe space where these youth can reach out to neighboring shelters.
Our app removes the hassle of online searching by compartmentalizing all organizations and shelters into one place. This integration can allow for a quick and easy comparison between shelters to determine which will better suite these youths’ needs.
User Research
Our team conducted interviews and surveys with several people that faced homelessness as youth. This research gave us an insight on the issues that our users face and allow us to better empathize with their needs.
“Housing authority favors the
elderly over transitional age youth when picking people for vouchers
or apartments.”
“No one pays attention to us. We
are the invisible population of
the homeless.”
Key Findings
-
It's More Than Surviving
While resources are important to sustain homeless youth, support is just as essential. Our users pointed out the hardships of escaping homelessness, as current resources only allow them to “get by.”
-
We Need To Reach Out
Participants mentioned they were either “unaware” of the resources around them or “too proud” to find support. They also mentioned that the homeless community helps each other find resources.
-
Seeing The Invisible
Amongst the homeless population the youth remain unseen, as those older are usually prioritized for care and rehabilitation.
Stakeholders
-
Shelters/Organizations
Shelters and organizations are direct stakeholders for our app, as their goal is to reach out to homeless youth and provide them with care and supplies. They achieve such goals through the help of volunteers and donations received, and advertise their presence online through their websites.
-
Homeless Youth
Our main stakeholders would be homeless youth, with many identifying within BIPOC and LGBT+ communities. There are a multitude of reasons why they may not have a home, but many are kicked out or choose to leave without a safe space in mind. Luckily, a majority still have technological access.
Personas
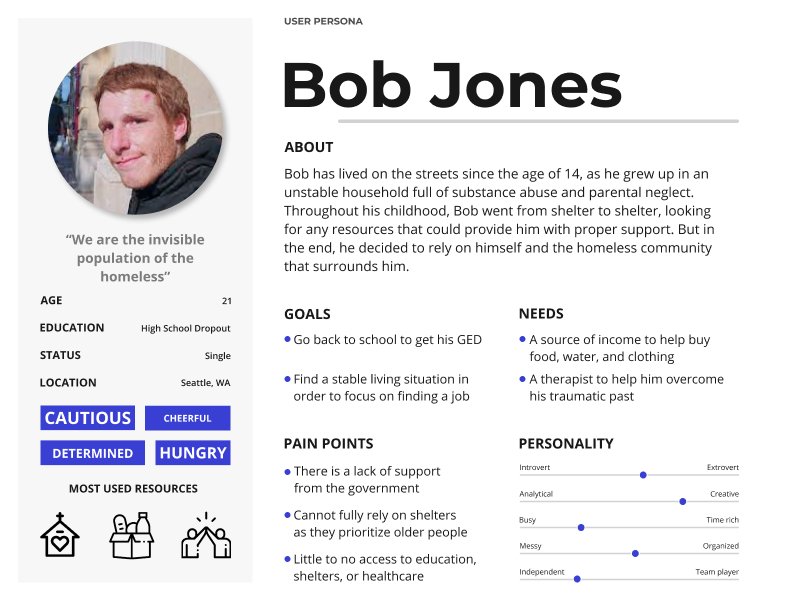
We created our personas to capture the
pain points, goals, and needs that our stakeholders may have, helping us empathize with our users.
Our main persona, Bob, is a young adult who grew up homeless, based off of the responses received from our survey and interviews.
We then created a second persona, Jane, that represents social workers working with/for homeless shelters and organizations.
Ideate
Design Requirements
-
Requirement 1
Help users locate nearby shelter information such as: provisions, hours, contact info, and directions.
-
Requirement 2
Allow users to find and reserve supply bags that contain essential resources like food, water,
and hygienic products. -
Requirement 3
Create a safe space to allow users to contact shelters and organizations with ease.
-
Requirement 4
Allow for profile creation by users in order to better specify their needs and goals for
organizations and shelters
Information Architecture
Our information architecture helped us better understand the flow of each feature on our application. This gave us insight on any flaws within the tasks and visualized which screens were essential.
Design
Lo-Fi Mockups
Step By Step
We created lo-fi mockups for the features we deemed essential: shelter search, supply bag,
chat, and profile.
Due to time constraints, however, we could not undergo user testing.

Hi-Fi Mockups
Let’s Connect
I took the lead for the hi-fi mockup designs with the intention to create minimalistic screens so users can access the help they need with ease.
We also wanted to make Youth Connect feel safe for users. In order to achieve this, we utilized stylistic choices like color scheme, typography, and word choice to warmly welcome our users.
Interactive Prototype
A Reflection on the Journey
This was my first experience utilizing the user-centered design process and I am proud of what my team and I have achieved. These intensive ten weeks reaffirmed my love for design, while showing me the impact design can create for others.
I think that as a team, we were unified in our goal, finding a way to support homeless youth. This was a heavy topic for one of our members, as they are close to someone who once experienced homelessness as a kid. It impassioned all of us to tackle this wicked problem, as no child should have to struggle to survive.
However, we faced many challenges along this journey, one being the time constraint, and two, finding users willing to share their experience with us. While I believe we did our best within our constraints, I think Youth Connect is far from complete, as we heavily lacked user feedback. If we were to truly empathize with our users, they could portray underlying disconnects within our interface.
Despite our shortcomings, I am happy with what we accomplished overall. Even though Youth Connect is merely a concept, ideas like these keep us thinking on how we can better include those currently invisible within the scope of design.